Manually Clearing Cache on ADX Portals to reflect changes made to Portals through CRM
Introduction:
People using ADX Portal often face the issue of clearing cache due to which changes aren’t being reflected on the frontend. In this blog we will see how a user can manually clear cache in ADX Portals to reflect changes made to Portals through CRM.
Pre-Requisites:
- ADX Portals
- CRM Environment
Scenario:
One scenario mostly faced is that notes added in CRM in the activity section of a particular case aren’t appearing in the notes section on the case entity form in portals. The problem can be resolved by clearing the cache of the portals which will help to reflect the changes made to portals via CRM. We will see below how we can resolve the issue by using manual cache clearing technique.
Process:
Step 1: User while adding notes in CRM will have to add the prefix as *WEB* to the note.
For eg. “*WEB*This note states the resolution of the case
Step 2: The user will have to save the following ” javascript:var url=document.location.protocol+’//’+document.location.host+(document.location.host.indexOf(“demo.adxstudio.com”)!=-1?document.location.pathname.split(“/”).slice(0, 3).join(“/”):””)+’/Cache.axd?Message=InvalidateAll&d=’+(new Date()).valueOf();var req=new XMLHttpRequest();req.open(‘GET’,url,false);req.send(null);window.location.reload(true);” as a Bookmark in the URL section in the Browser.
For Chrome Browser:
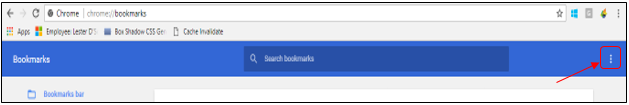
In Bookmarks section of chrome we will add a new bookmark as shown below:

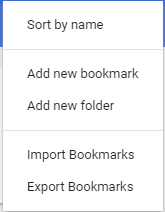
Select “Add new bookmark” to add a new bookmark in the dropdown options

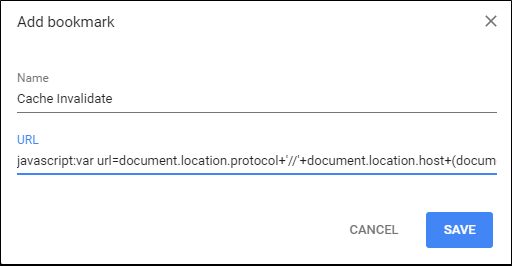
Name the bookmark as “Cache Invalidate” and add the following to the URL “javascript:var url=document.location.protocol+’//’+document.location.host+(document.location.host.indexOf(“demo.adxstudio.com”)!=-1?document.location.pathname.split(“/”).slice(0, 3).join(“/”):””)+’/Cache.axd?Message=InvalidateAll&d=’+(new Date()).valueOf();var req=new XMLHttpRequest();req.open(‘GET’,url,false);req.send(null);window.location.reload(true);”.

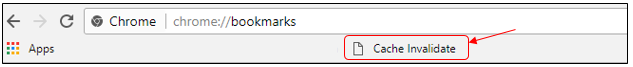
Click on save once done. Enable “Show bookmark bar” which will display the added bookmark to the chrome ribbon.

Step3: On opening the case page click on the saved Bookmark “Cache Invalidate” on the bookmark bar which will make the note visible in the note section.
Conclusion:
In this way we can manually clear the cache which will reflect the newly made changes to ADX Portals.


