Adding Custom CSS for Dynamics CRM portal UI
This blog is intended to showcase capabilities of Dynamics CRM portals to accommodate custom CSS for UI changes.
For adding any custom CSS for the portal, we need to add bootstrap.min.css as a child file of “Home page” on the portal.
Steps for adding CSS file on portal
Step 1: Create a custom bootstrap.min.css having required changes for the UI of the portal.
You can create custom CSS using below references:
a. https://bootswatch.com/
b. http://getbootstrap.com/customize
Step 2: Login into the Portal with credentials having Administrator security role.
Step 3: Navigate to Home page.
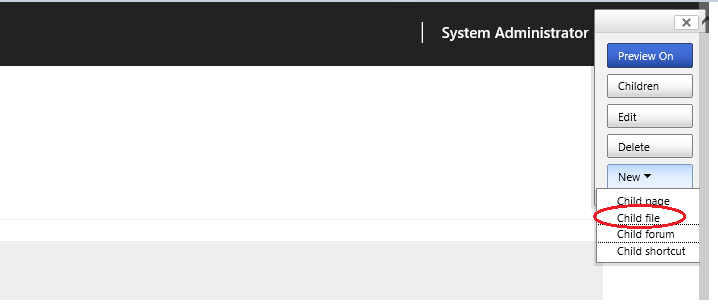
Step 4: Add a new Child file to Home page using “Administrator” panel on the upper right side of the screen.

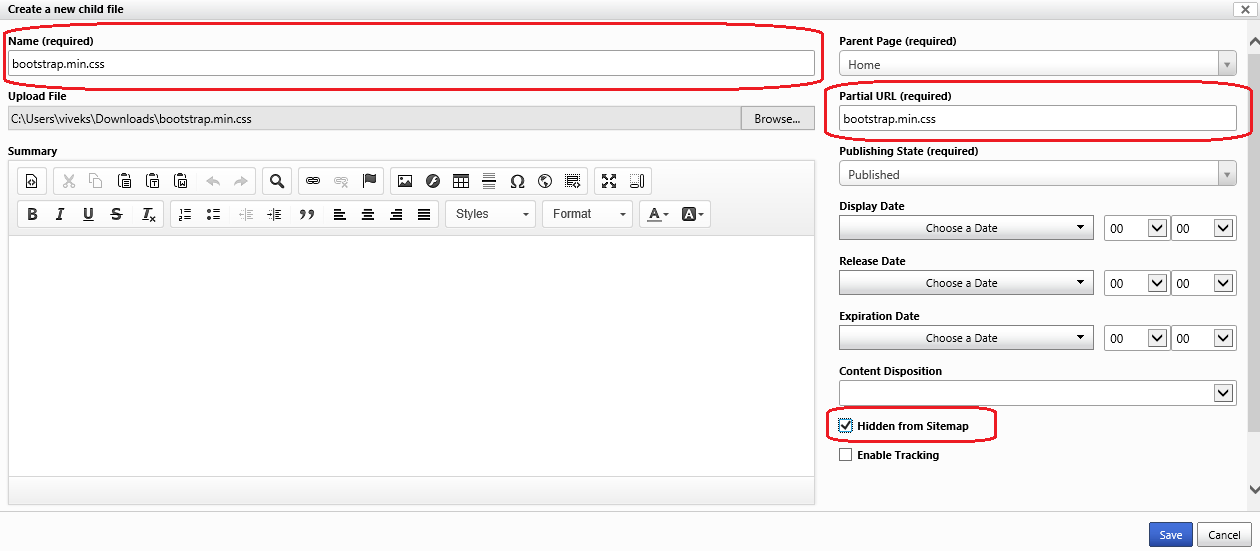
Step 5: Browse the updated bootstrap.min.css.
Name and partial URL fields will be auto-filled.

You can choose to hide the child file from the Site map.
Step 6: Click on Save.
By performing above steps, you can have custom UI changes on the Portal.
Note: In some cases, changes are not reflected immediately on the portal. For this, kindly restart the portal and check.


