Create Notes Attachment using WebAPI
Introduction:
After the introduction of web API in CRM, user can execute all the requests which is possible through C# or JavaScript.
In this blog I will explain how to attach a document to record using the postman.
Description:
Notes attachments has been tested with a custom entity and tested on Postman. To work this, you can follow the below blog to get the Access code.
https://www.magnetismsolutions.com/blog/johntowgood/2018/02/12/dynamics-365-online-authenticate-with-user-credentials
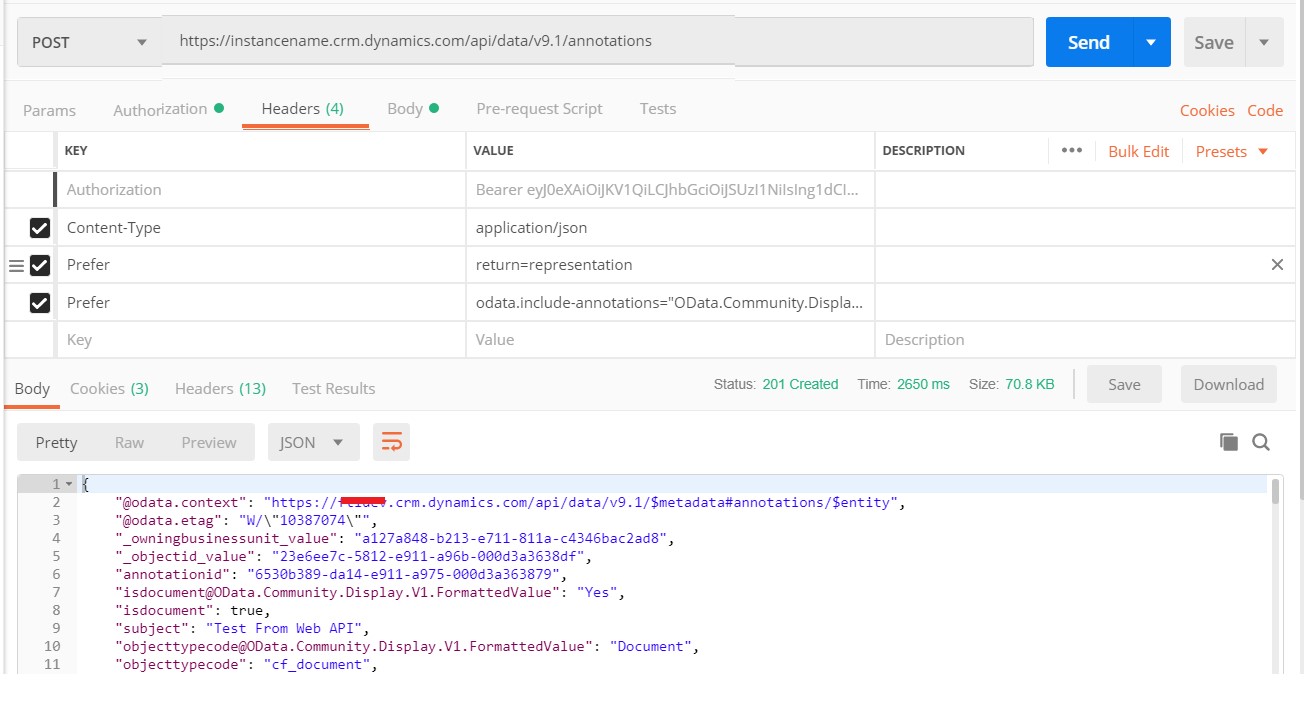
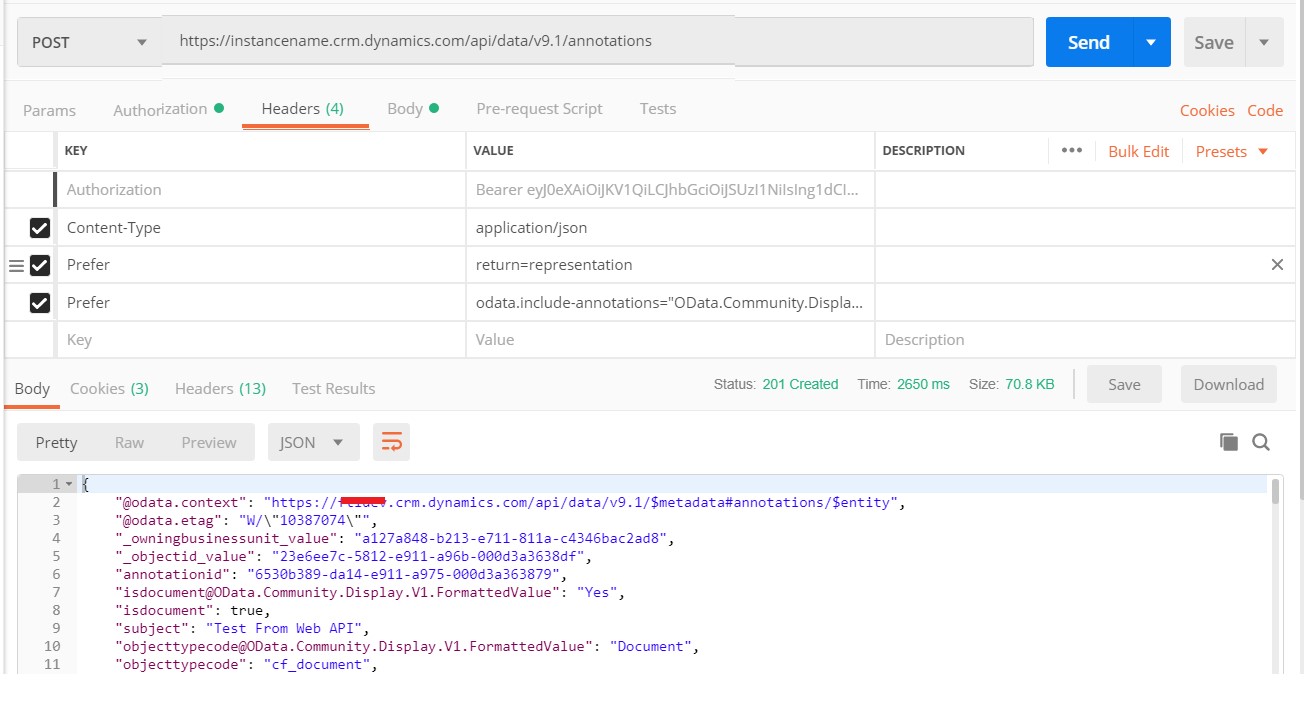
METHOD: POST
URL: https://instancename.crm.dynamics.com/api/data/v9.1/annotations
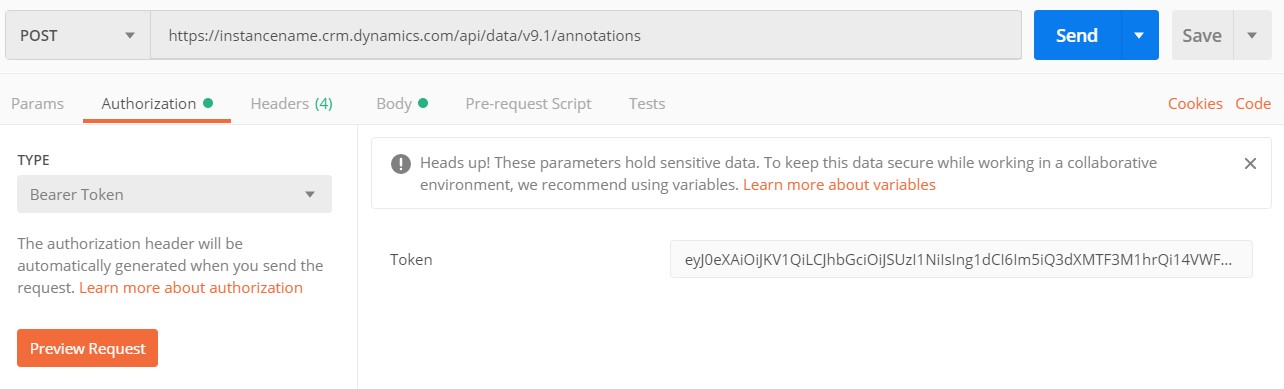
Authorization:
Header:
Content-Type:application/json
In Authorization select the type Bearer Token Type and pass the token value which we got before.

Body:
You need to pass the below 4 parameters with value.
| Key | Value |
| subject | |
| Filename | |
| [email protected] | |
| documentbody |
Json Body:
{
"subject": "Test From Web API",
"filename": "Untitled2.png",
" [email protected] ":"/cf_documents(23e6ee7c-5812-e911-a96b-000d3a3638df)",
"documentbody":"iVBORw0KGgoAAAANS………."
}
CODE: Postman
Description: Image attached you need to pass it as base64 string as document body.
var settings = {
"async": true,
"crossDomain": true,
"url": "https://instancename.crm.dynamics.com/api/data/v9.1/annotations",
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Prefer": "return=representation,odata.include-annotations=\"OData.Community.Display.V1.FormattedValue\"",
"Authorization": "Bearer eyJ0eXAiOiJKV1QiLCJhbGci.............................",
"cache-control": "no-cache",
"Postman-Token": "b57b2d5b-c8d5-4f26-abf0-a3ea1f499637"
},
"processData": false,
"data": " {\r\n \t \"subject\": \"Test From Web API\",\r\n \"filename\": \"Untitled2.png\",\r\n \"[email protected]\":\"/cf_documents(a60fbc96-f00f-e911-a96b-000d3a3638df)\",\r\n \"documentbody\":\"iVBORw0KGgoAAAANSUhEUgAAAe8AAAE8CAIAAABmQa4bAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAAM2SSURBVHhe7P0HtCTHeSaIVqUtb2/dquu9ap+9JywAz87LbUdPubNjmbNzmatjmatxZHhxDAthtnMPDSe51EU1C52S3dcjAwMDA8L4hx9qM9Vj3FhQwdK20PKXEZw1D453rlLydl8RAtathuyPWJoXqpHCdo67TWdcteEJEiZtBzN+YPX1JSgy5wijzzx33aq5oC8xKr3THqD8k0Ab576aVAZTjfpqoHTyJwJBq6cCvlXgufY+1px6+rqallZ2djPfhiZ7Eon3JHmn+Qdbrb7Lgd+/9PFjWruLHG+8X89zn7vmT8EV82uF37isV6e+OdfhyZv/pJig5D1w5L/ut/Q8RPvpStR4bjzxf+BzJN/+E1ofNTgaRXa/r7imDP+T/+wOtCefkM05TGGwW8ZBF1VoOl9x/5hezVPr1IoFArlEWEbNT9z5nR69WvBbN72G3UUykNNJEKHOigPO1vfFkKhUCiURxGq5hQKhfJtgKo5hUKhPPoYDP8fI9Uy7N6b03EAAAAASUVORK5CYII=\"\r\n }"
}
$.ajax(settings).done(function (response) {
console.log(response);
});
In the above code I have posted-
Post Request

Response