Check Security Roles of Logged in user using JavaScript
Introduction:
In this blog, we will be demonstrating how to use JavaScript to check user security roles. This is applicable in organization where, there are users with multiple security roles. And only users with a specific role assigned to them should be allowed to carry on certain tasks.
Scenario:
There is an organization with two users,”User A” is assigned a custom role and “User B” is not assigned a custom role. Only “User A” should be able to Save the form as he/she has the custom role.
Implementation:
Step 1: Create two users “User A” and “User B”.
Step 2: Create a custom security role “CustomRoleA”.
“User A” has the following security roles:
- Salesperson
- Sales App Access
- CustomRoleA
“User B” has the following security roles:
- Salesperson
- Sales App Access
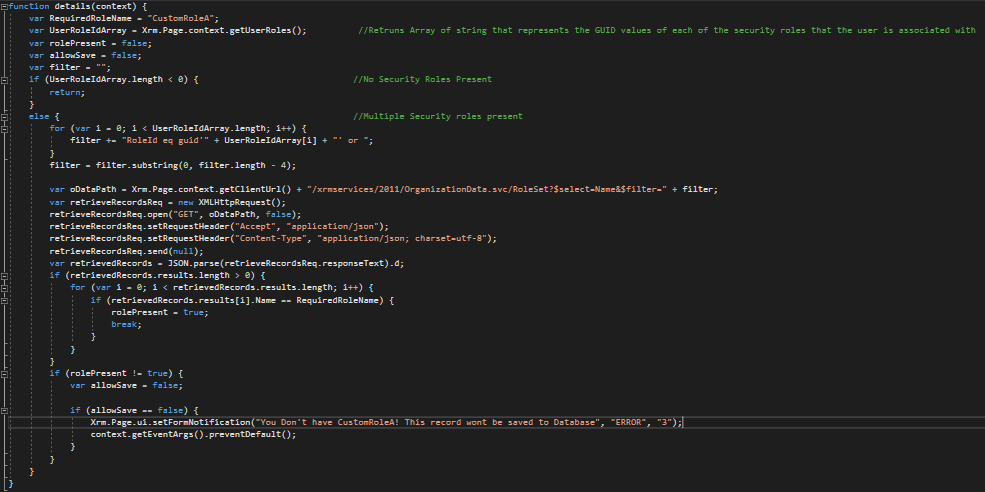
Step 3: Now we write a JavaScript code to check the logged in users security roles and accordingly allow only that user to save the record who has the “CustomRoleA” security role. If a user without that security role tries to save the a newly created record, an error notification is shown and record is not saved.

Step 4: Save this as a new JavaScript web resource in Dynamics 365 and we will make this code run on the “Contact” form which will be triggered on the form onSave event.
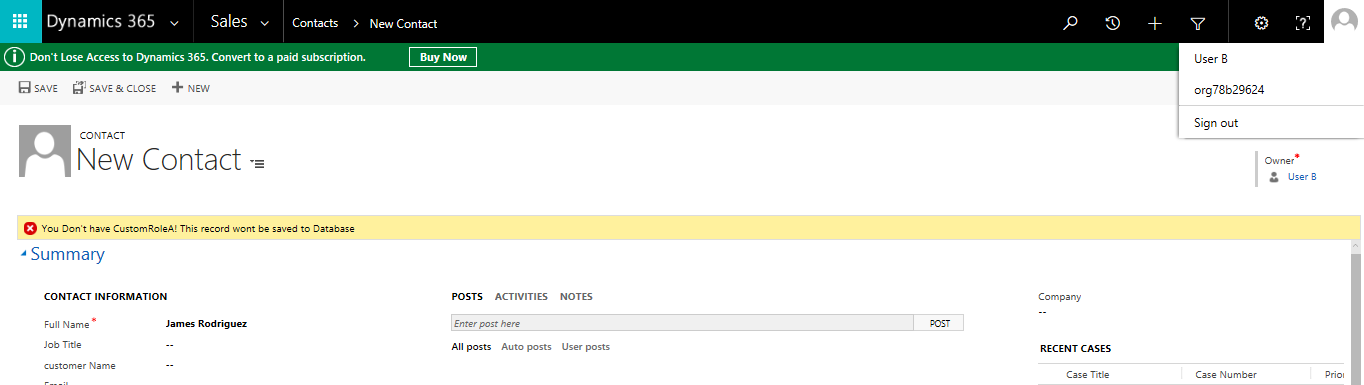
Step 5: Now when “User B” makes a new record and tries to save it the following error message is shown.

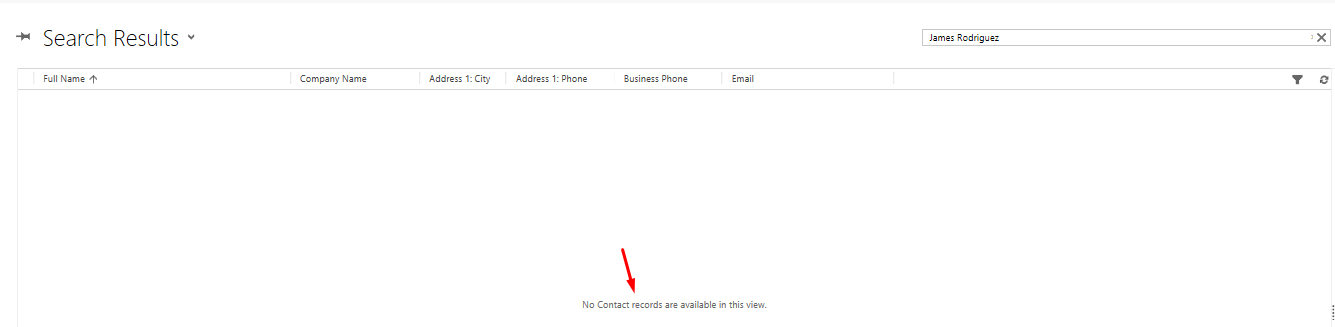
The record can’t be saved. The search results as shown in the below image states that there is no such record.

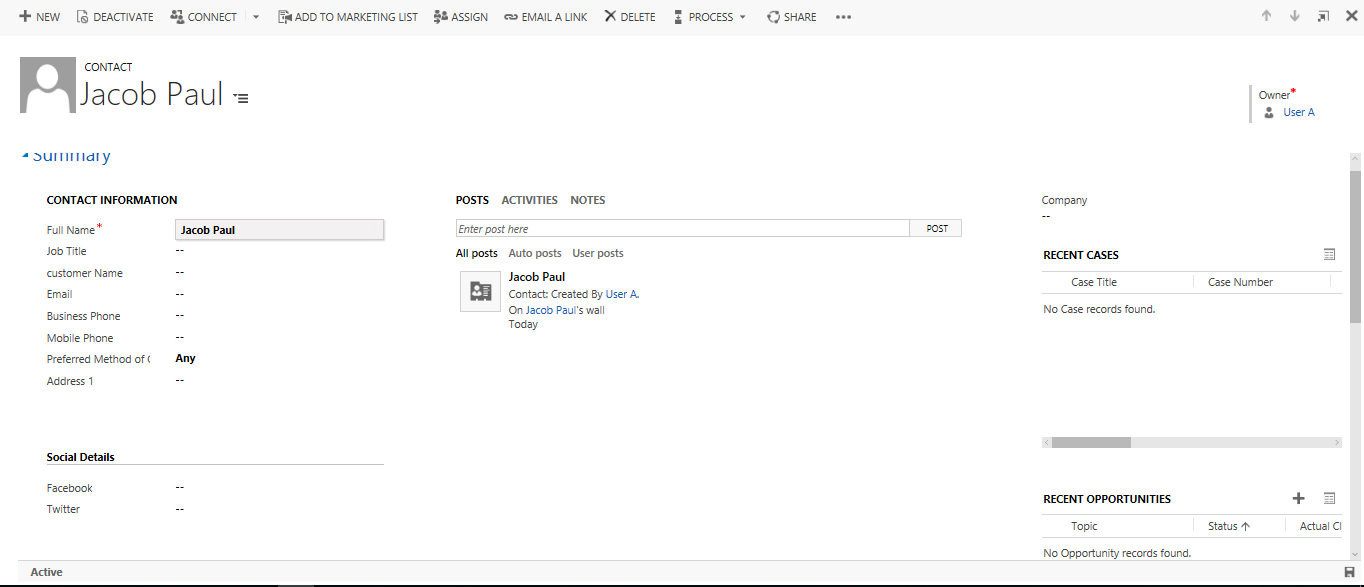
Step 6: When “User A” tries to make a new contact and save, the permission is granted to save the record and in the search the record is shown as shown in the below two images.


Conclusion:
By checking the security roles different functionalities can be restricted for any user like show/hide fields or buttons.


