D365 Retail POS Customization – Adding Custom Column to Picking and Receiving View
Introduction:
In D365 Retail POS, if you want to customize anything you need Extension Points. Over-layering is completely sealed. So, now if you want add custom columns to your View which is designed using code you can do it using Custom column extension. Each view has its own custom column interface which you can import and use to add columns. You can view the available Views for adding custom columns in ‘Pos.Api.d.ts’ file.
Scenario:
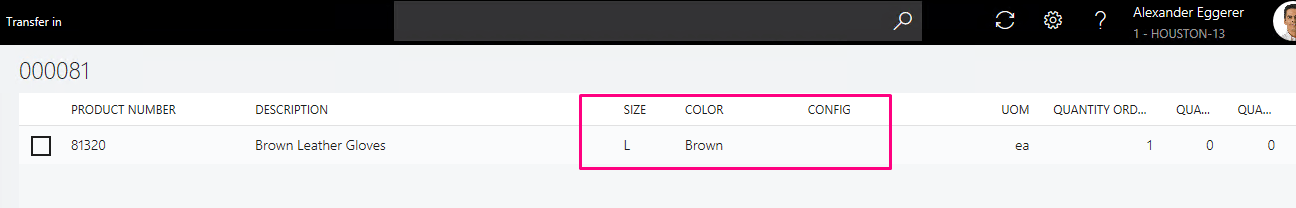
In Picking and Receiving, Update view you want to view details of Product variants like Size, Color and Config for all lines.
Steps:
- Open ‘ModerPOS.sln’ from K:\RetailSDK\POS.
- Navigate to Pos.Extensions -> SampleExtensions -> ViewExtensions. Create a new Folder ‘PickingAndReceivingDetails’.
- In Folder, Add a TypeScript file and name it ‘CustomPickingAndReceivingListColumn’.
- Add the below code in file.
- Open manifest.json file and Add the View to manifest.json File inside the Views section.
- Build and Run the POS.
//Added new column size, color and config; Also, take care of existing column by mentioning it else it will throw error
//Note: Summation of ratio should be 100
import { IOrderLinesListColumn } from "PosApi/Extend/Views/PickingAndReceivingDetailsView";
import { ICustomColumnsContext } from "PosApi/Extend/Views/CustomListColumns";
import { ClientEntities } from "PosApi/Entities";
export default (context: ICustomColumnsContext): IOrderLinesListColumn[] => {
return [
{
title: "Product Number",
computeValue: (row: ClientEntities.IPickingAndReceivingOrderLine): string => {
return row.productNumber;
},
ratio: 15,
collapseOrder: 9,
minWidth: 60,
isRightAligned: false
}, {
title: "Description",
computeValue: (row: ClientEntities.IPickingAndReceivingOrderLine): any => {
return row.description;
},
ratio: 30,
collapseOrder: 8,
minWidth: 70,
isRightAligned: false
}, {
title: "Size",
computeValue: (row: ClientEntities.IPickingAndReceivingOrderLine): string => {
return row.sizeTranslation;
},
ratio: 5,
collapseOrder: 7,
minWidth: 40,
isRightAligned: false
}, {
title: "Color",
computeValue: (row: ClientEntities.IPickingAndReceivingOrderLine): string => {
return row.colorTranslation;
},
ratio: 10,
collapseOrder: 6,
minWidth: 40,
isRightAligned: false
}, {
title: "Config",
computeValue: (row: ClientEntities.IPickingAndReceivingOrderLine): string => {
return row.configurationTranslation;
},
ratio: 10,
collapseOrder: 5,
minWidth: 40,
isRightAligned: false
}, {
title: "UOM",
computeValue: (row: ClientEntities.IPickingAndReceivingOrderLine): string => {
return row.unitOfMeasure;
},
ratio: 10,
collapseOrder: 4,
minWidth: 40,
isRightAligned: true
}, {
title: "Quantity Ordered",
computeValue: (row: ClientEntities.IPickingAndReceivingOrderLine): any => {
return row.quantityOrdered;
},
ratio: 10,
collapseOrder: 3,
minWidth: 40,
isRightAligned: true
}, {
title: "Quantity Received",
computeValue: (row: ClientEntities.IPickingAndReceivingOrderLine): any => {
return row.quantityReceived;
},
ratio: 5,
collapseOrder: 2,
minWidth: 40,
isRightAligned: true
}, {
title: "Quantity Received Now",
computeValue: (row: ClientEntities.IPickingAndReceivingOrderLine): any => {
return row.quantityReceivedNow;
},
ratio: 5,
collapseOrder: 1,
minWidth: 40,
isRightAligned: true
}
];
};
"PickingAndReceivingDetailsView": {
"orderLinesListConfiguration": { "modulePath": "ViewExtensions/PickingAndRecivingDetails/CustomPickingAndReceivingDListColumnExtension" }
},