How to create Dynamic Option-set/List based on value from other fields in Canvas PowerApps
Hi Everyone,
Consider a scenario where we want to filter out a dropdown/combo-box choice field based on value in other field or dropdown.
Since we cannot use scripts in Canvas App, here’s how we can show specific choice based on multiple values
For this example, I’ve considered a bunch of basic items belonging to Fruits, Vegetables and Dairy products.

Note: We do not get corresponding values as in Model-Driven App. Therefore, we will create one ourselves and use to manipulate filters on dropdown
For example purpose I’ll be creating a collection of values to representation. This step will be avoided for choices field within a table/entity.
Below is the ‘Master Record’ of collection.
ClearCollect(
MasterPickList,
[
"Fruit - Mango","Fruit - Orange","Fruit - Grape",
"Vegetable - Spinach","Vegetable - Carrot","Vegetable - Potato",
"Dairy - Milk","Dairy - Cheese","Dairy - Paneer"
]
);Step 1: Create an indexed collection. (referring to MasterList in this example)
Clear(SequencePickList);
ForAll(
MasterPickList,
Collect(
SequencePickList,
{
CountID: CountRows(SequencePickList) + 1,
RecordValue: ThisRecord.Value
}
)
);Step 2: Let’s say we would like to classify the Master List into 3 categories (Fruits, Vegetables and Dairy). In this example, I’ll be using a dropdown list for which the main dropdown field is required to filter data.
I’ll be adding a hidden button, containing the following code
Clear(FilteredPickList);
ClearCollect(
FilterItems,
{
Type: 1,
F_Items : Table({NewKey: 1},{NewKey: 2},{NewKey: 3})
},
{
Type: 2,
F_Items : Table({NewKey: 4},{NewKey: 5},{NewKey: 6})
},
{
Type: 3,
F_Items : Table({NewKey: 7},{NewKey: 8},{NewKey: 9})
}
);
LookUp(FilterItems, Dropdown5.Selected.ID = Type,
ForAll(
ThisRecord.F_Items,
With(
{
TheKey: ThisRecord
},
Collect(
FilteredPickList,
LookUp(SequencePickList, CountID = NewKey,ThisRecord)
)
)
));Based on the above code,
Type 1 refers to “Fruits”, Type 2 refers to “Vegetables” and Type 3 refers to “Dairy”
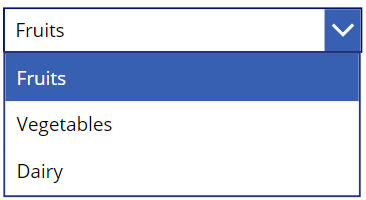
Step 3: Added dropdown which will hold classification values.

Table({Name: "Fruits", ID: 1},{Name: "Vegetables", ID: 2},{Name: "Dairy", ID: 3})//OnChange – Select hidden button
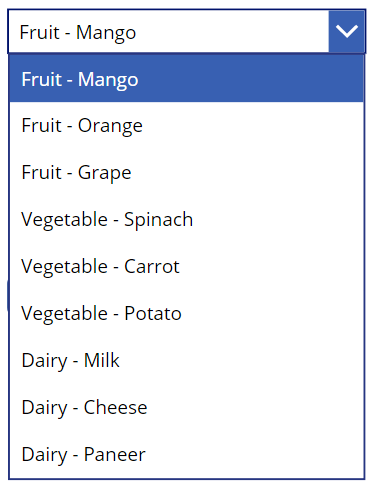
Select(Btn_Hidden);Step 4: The main dropdown choice field which will be filtered based on categories mentioned by above dropdown.
![[video-to-gif output image]](https://im5.ezgif.com/tmp/ezgif-5-74a357ba6d.gif)
FilteredPickListThat’s it.
We have successfully implemented the dynamic choice list as per values dependent on other field.
Hope this helps you.
