How to use Dataverse Global In-App Notification for Real-Time Notification in Model-Driven PowerApps
Hi All,
Have you ever wondered how to use Dataverse In-App notification that can be helpful in many scenarios, I’ll give an overview of the usage with a use-case.
Business Insights in Real-Time – Documentation
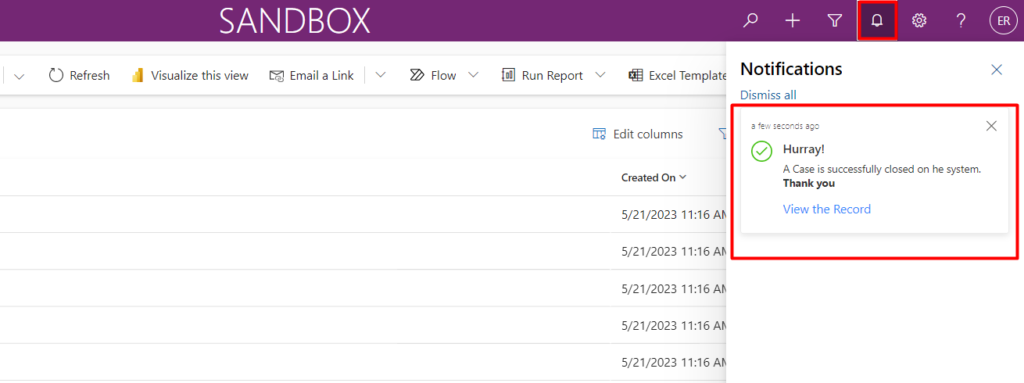
This is the In-App Notification

Let’s see how to create such an In-App notification
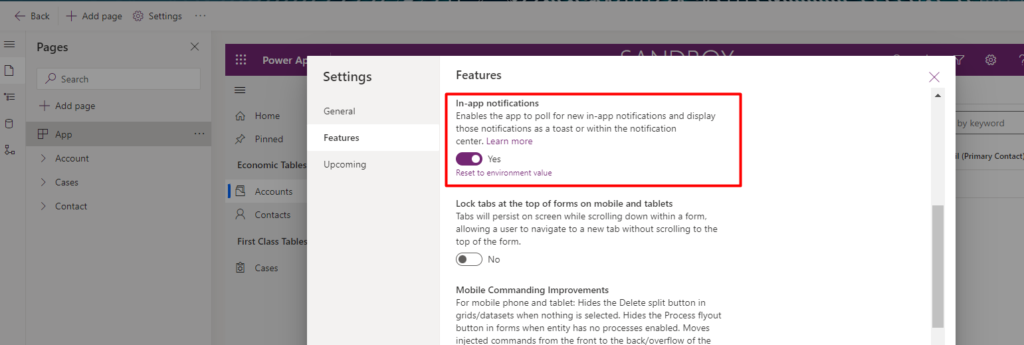
Step 1: In order to use this In-App notification, we need to enable it.
-> Go to Editor of Model-Drivel App -> Click on Settings -> Click on ‘Features’ -> Enable ‘In-App Notification’

Note: This In-App notification creates records in Dataverse, therefore the storage will be consumed. There’s also a time-based auto-deletion that can be configured by Admin.
Step 2: Save & Publish your Model-Driven App. You will see a Bell Icon on the top-right of the App.
Step 3: Now, we will create the notification.
There are 3 ways to create the notification,
- Using JavaScript -> will be using in this example
- Using C# Plugins (Dataverse SDK)
- Using HTTP Request (Web API)
Step 4: As example, I will be sending a Notification to me but you can configure it to send to anyone in the organization.
Note: You must have the necessary permissions to do so, Admin can configure these privileges by customizing Security Roles for the ‘app notification‘ table
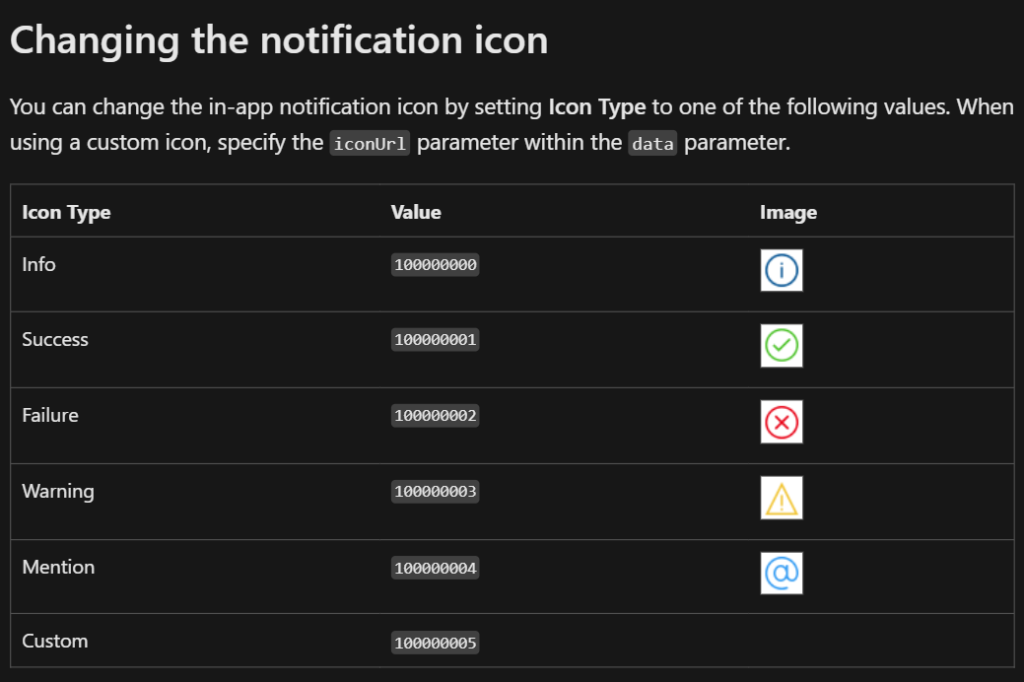
Refer what type of format you want to display from the documentation link provided above
var systemuserid = "<user-guid>";
var CurrentRecord = formcontext.data.entity.getId().replace('{',"").replace('}',"").toLowerCase();
var notificationRecord =
{
"title": "Hurray!",
"body": "A Case is successfully closed on he system.\n **Thank you**",
"[email protected]": "/systemusers(" + systemuserid + ")",
"icontype": 100000001,
"data": JSON.stringify({
"actions": [
{
"title": "View the Record",
"data": {
"url": $`?pagetype=entityrecord&etn=cr834_cases&id=${CurrentRecord}`,
"navigationTarget": "dialog"
}
}
]
})
}
Xrm.WebApi.createRecord("appnotification",notificationRecord).
then(
function success(result) {
console.log("notification created with multiple actions: " + result.id);
},
function (error) {
console.log(error.message);
// handle error conditions
}
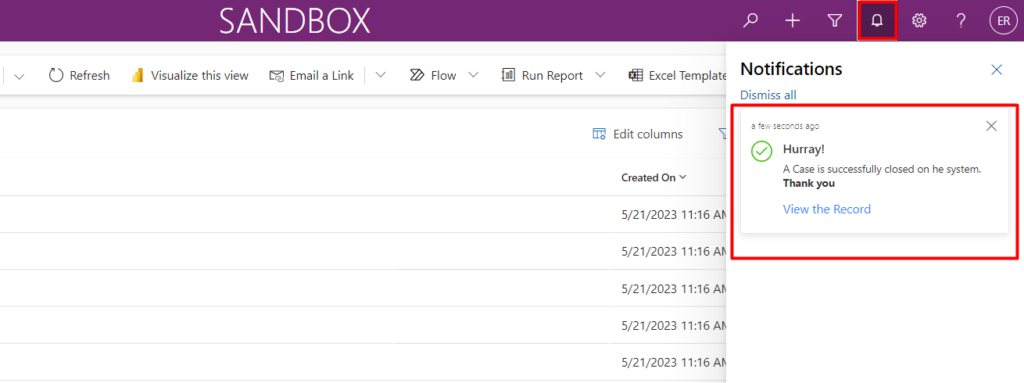
);Step 5: I’ve created a Web-Resource that triggers when I manually close the case, So when I close a case, here’s the output.

Note: You can automate these and send to anyone.
Some examples are:
1. Automatic send Notification of new case created to assigned person.
2. Automatic notification to the Team whenever a critical ticket is raised.
3. Apart from these, you can have notification whenever a Business critical flow has been failed.
Some of the best ways to use is with having rich user experience with Icons and formatting options that are available to use.
Icons, font styling and mentioning anyone

That’s how we can achieve In-App notifications.
Hope this helped you!
