Solutions to Frequent JavaScript Errors in CRM 2015 Update 1
In this Blog we will walk-through how to resolved CRM 2015 update 1 JavaScript Errors. Below is list of common errors.
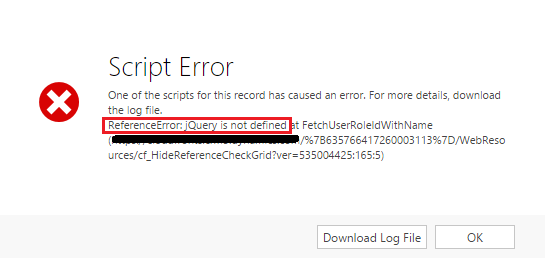
1. ‘$ is not defined’ or ‘jQuery is not defined’

Description: You will get above error if you have ever used jQuery function in your JavaScript code. In earlier version of the CRM, we can able to access jQuery library directly but with the new form rendering engine it is not possible to access jQuery library.
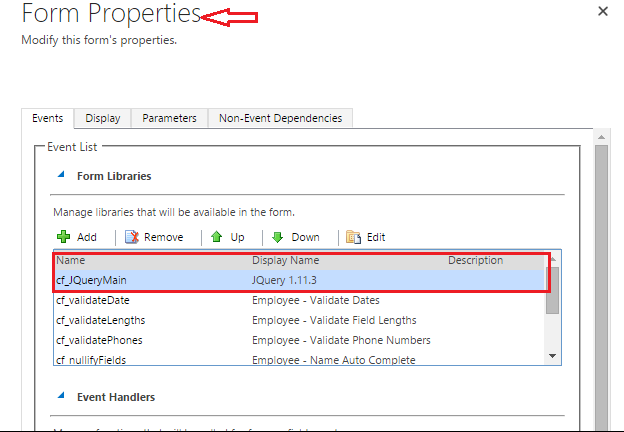
Resolution: Include jQuery library in your Entity Form Libraries.

2. Behaviour changed for Tab (open/close).
Description: Please refer below example
Ex. Read state of the Tab (onTabChanged)
Below function will return different result based on Legacy/Turbo form
Xrm.Page.ui.tabs.get(_tabName).getDisplayState()
| User Action | Legacy Form | Turbo Form |
| Tab Close | collapsed | expanded |
| Tab Open | expanded | collapsed |
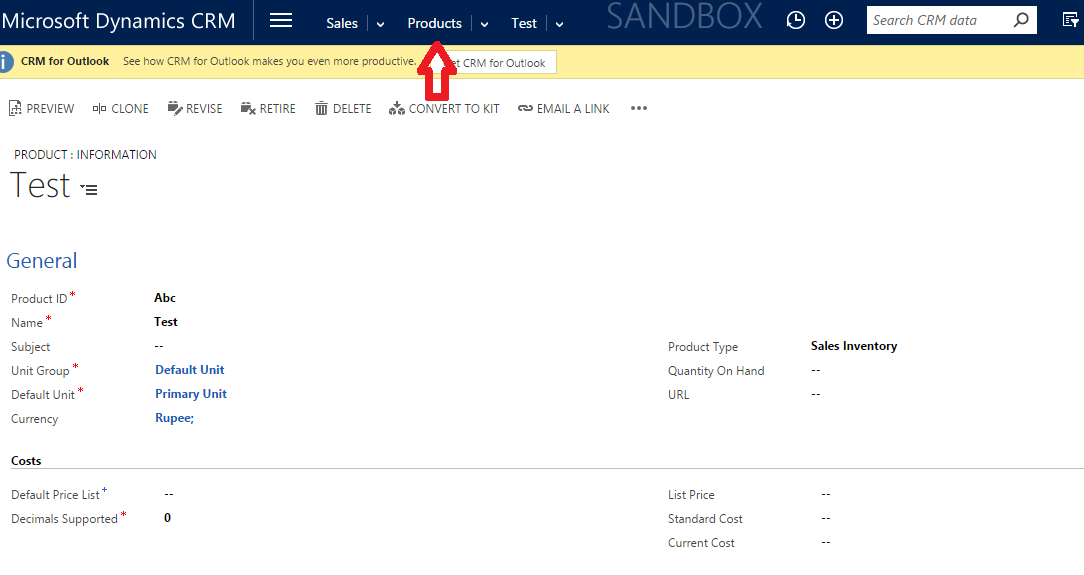
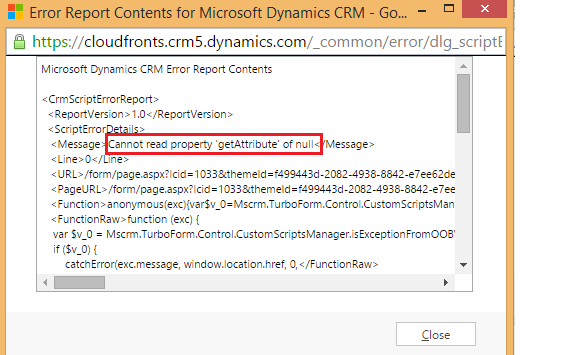
3. Cannot read property ‘getAttribute’ of null (Specific to Product Form)
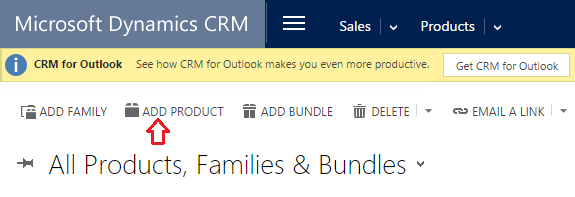
Steps to reproduced:
- Add new product
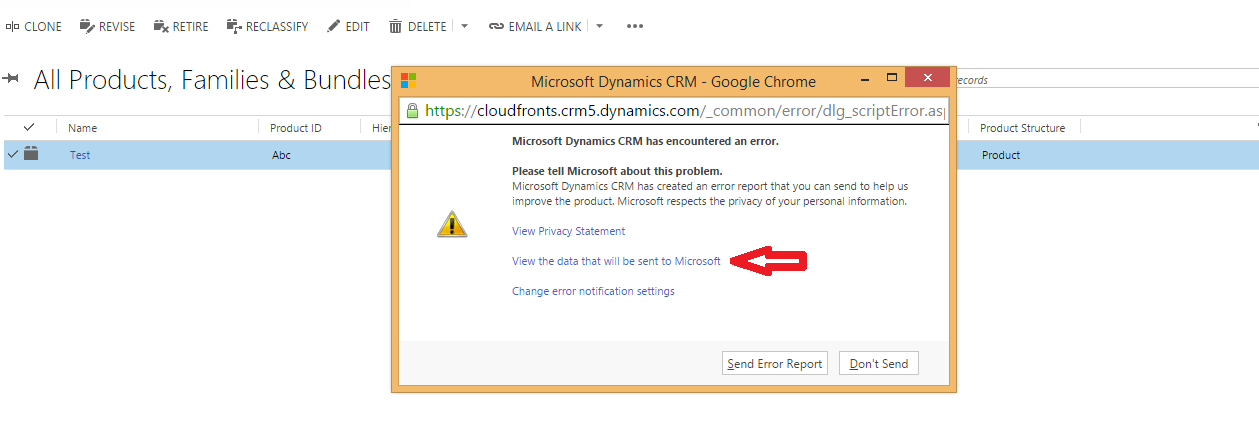
- Navigate to products
- Click on ‘View the data that will be sent to Microsoft’




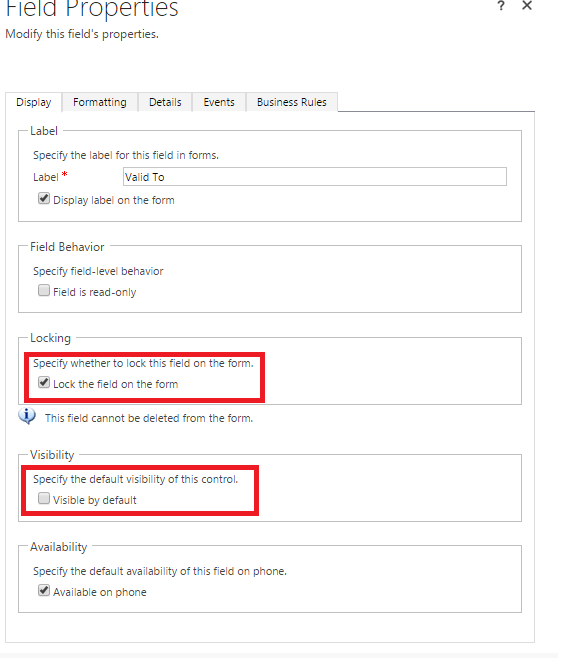
Description: Error is encountered because CRM internally trying to access any fields which is not present of the form. By doing more researched I found that ‘Valid To’ and ‘Valid From’ field is required on the Form (Turbo Form rendering engine).
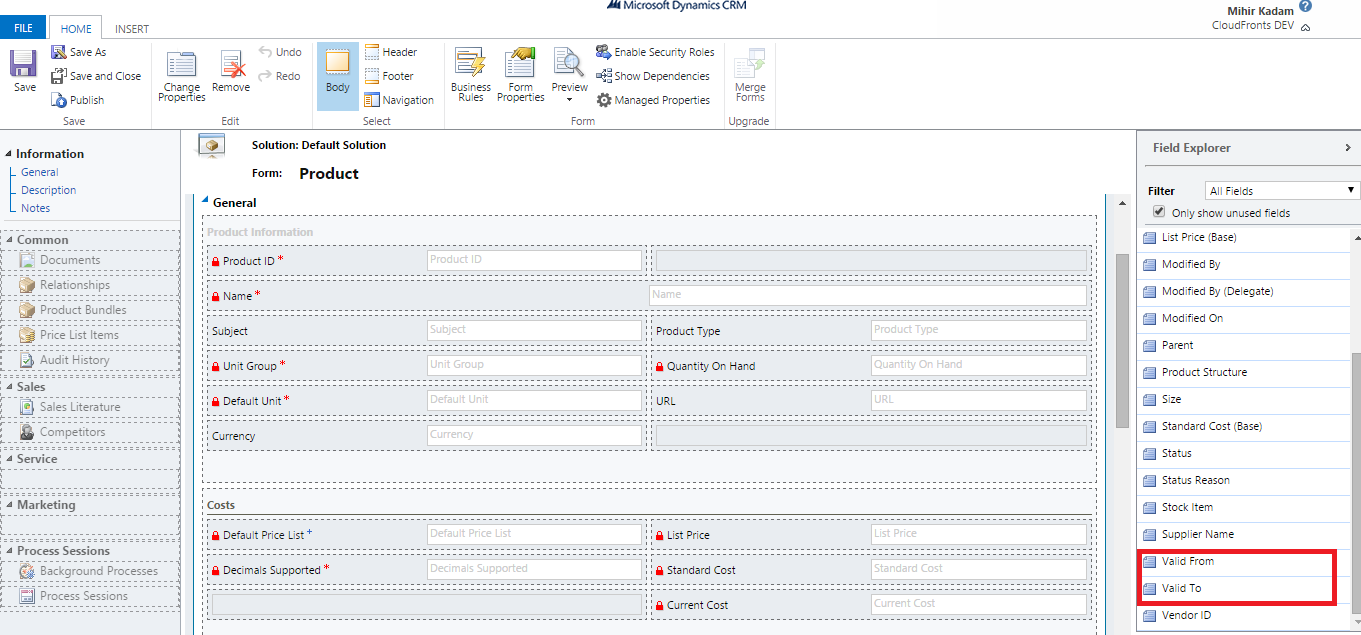
Resolution: Please follow the below steps
- Add ‘Valid To’ and ‘Valid From’ in the form
- Hide both the field and lock this field on the form


4. + button is not working for Opportunity Product SubGrid on Opportunity form
Description: Same problem with Quote/Order product SubGrid view.
It is basically product bug in 2015 update 1.
Resolution: Add custom HTML web resource for + sign and hide exiting one.
Please find below steps to resolved this issue.
- Hide exiting SubGrid + sign using Ribbon workbench.
- Add HTML web resource for + sign. You can refer below code.
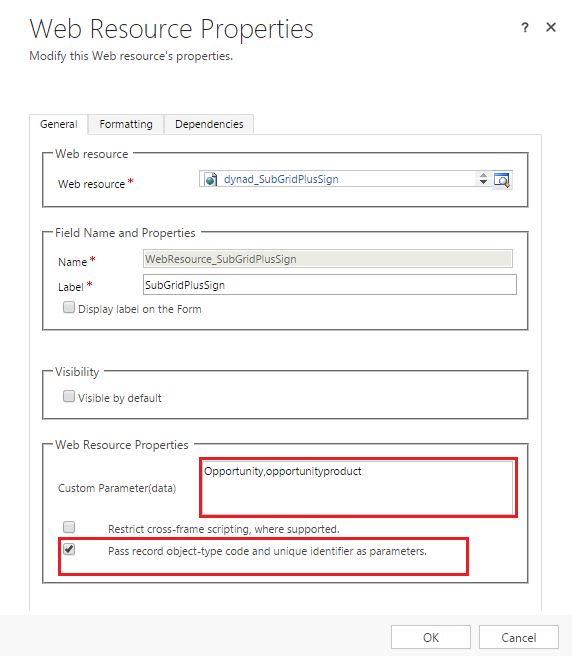
<html> <head> <meta charset="utf-8" /> <title></title> <style> #plusSign { float: right; margin-top: 18px; cursor: pointer;” } </style> <script type="text/javascript" src="ClientGlobalContext.js.aspx"></script> <script> var GridCustomization = GridCustomization || {}; GridCustomization.data = {}; GridCustomization.parameterObject = {}; GridCustomization.openProductForm = function () { Xrm.Utility.openEntityForm(GridCustomization.data.EntityLogicalName, null, GridCustomization.parameterObject); }; GridCustomization.onLoad = function () { GridCustomization.data = {}; GridCustomization.parameterObject = {}; var id = GridCustomization.getQuerystring("id"); var plusSignAttribute = document.getElementById("plusSign"); if (plusSign && !id) { plusSign.disabled = true; return; } id = id.replace("%7b", "").replace("%7d", ""); id = id.replace("{", "").replace("}", ""); var entityNames = GridCustomization.getQuerystring("data"); var entityLogicalName, entitySchemaName, formToBeOpen; if (entityNames) { var tempArray = entityNames.split("%2c"); if (tempArray && tempArray.length === 2) { entityLogicalName = tempArray[0].toLowerCase(); entitySchemaName = tempArray[0]; formToBeOpen = tempArray[1]; } else { Xrm.Utility.alertDialog("Entity Name is not provided.", null); return; } } GridCustomization.data = { EntityLogicalName: formToBeOpen }; ///current record cab be Opportunity/Quote/Order var currentRecord = GridCustomization.retrieveRecord(id, entitySchemaName); if (currentRecord) { var entityLogicalNameId = entityLogicalName + "id"; GridCustomization.parameterObject[entityLogicalName + "id"] = id; GridCustomization.parameterObject["dynad_currencyid"] = currentRecord["TransactionCurrencyId"] ? currentRecord["TransactionCurrencyId"]["Id"] : null; GridCustomization.parameterObject["dynad_currencyidname"] = currentRecord["TransactionCurrencyId"] ? currentRecord["TransactionCurrencyId"]["Name"] : null GridCustomization.parameterObject["transactioncurrencyid"] = currentRecord["TransactionCurrencyId"] ? currentRecord["TransactionCurrencyId"]["Id"] : null; GridCustomization.parameterObject["transactioncurrencyidname"] = currentRecord["TransactionCurrencyId"] ? currentRecord["TransactionCurrencyId"]["Name"] : null; if (currentRecord["OrderNumber"]) { GridCustomization.parameterObject["dynad_ordernumber"] = currentRecord["OrderNumber"]; } } } GridCustomization.getQuerystring = function (key) { var work = key.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]"); var regex = new RegExp("[\\?&]" + work + "=([^&#]*)"); var qs = regex.exec(window.location.href); if (qs == null) return null; return qs[1]; } GridCustomization.retrieveRecord = function (id, entityName) { "use strict"; var req = new XMLHttpRequest(); req.open("GET", encodeURI(Xrm.Page.context.getClientUrl() + "/XRMServices/2011/OrganizationData.svc/" + entityName + "Set(guid'" + id + "')"), false); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.send(null); var data = JSON.parse(req.responseText); if (data && data.d) { return data.d; } else { if (data.error) { alert(data.error.message.value); } } return null; } GridCustomization.getLookupId = function (lookupObject) { if (!lookupObject && !lookupObject.Id) { return null; } return lookupObject.Id; } </script> </head> <body onload="GridCustomization.onLoad()"> <img src="/_imgs/ribbon/NewRecord_16.png" alt="New Line Item" onclick="GridCustomization.openProductForm()" id="plusSign"> </body> </html> - Pass parameter to HTML Web Recourse
Ex. Schema name of opportunity and logical name of opportunity product.
Opportunity,opportunityproduct - Make sure checkbox for object-type code and unique identifier as parameter is checked.
- Register below function onSave event of Opportunity Entity Form to reload HTML web resource for first time when Record is created.
function reloadHTMLResource() {
if (Xrm.Page.ui.getFormType() === 1) {
var iInterval = setInterval(function () {
if (Xrm.Page.data.entity.getId()) {
clearInterval(iInterval);
//reload PlusSign
var plusSignControl = Xrm.Page.ui.controls.get("WebResource_SubGridPlusSign");
if (plusSignControl) {
plusSignControl.setSrc(Xrm.Page.context.getClientUrl() + "//WebResources/dynad_SubGridPlusSign?data=Opportunity%2copportunityproduct&id=" + Xrm.Page.data.entity.getId()); }
}
}, 1000);
}
};
- Note: Kindly replace below text with appropriate value
- dynad_SubGridPlusSign?data=Opportunity%2copportunityproduct : %2c indicate punctuation mark (,) to split two entity name
- WebResource_SubGridPlusSign : name of HTML web resource added on the form.