Create HTML Table from SharePoint List using Cloudflows
Introduction:
In this blog we are going to see how we can create an HTML Table from SharePoint List.
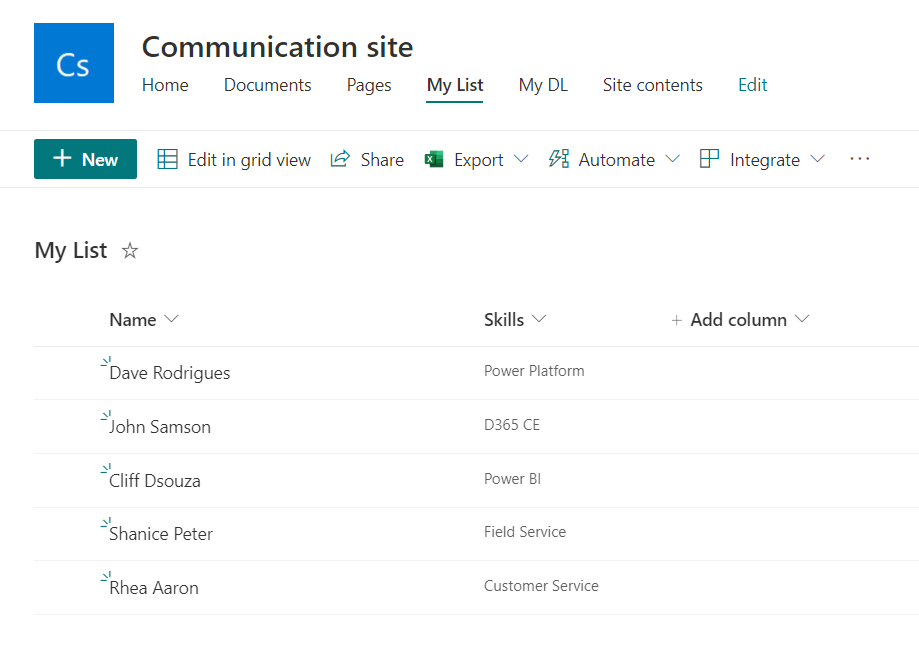
Here is an example of SharePoint List.

Solution:
You can trigger the flow as per your requirment.
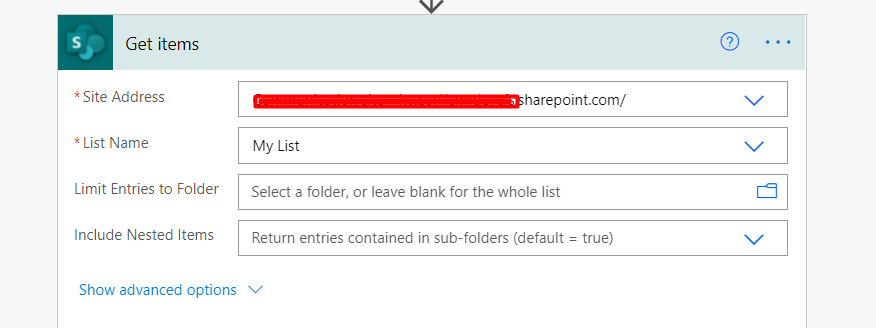
Also, in this example I am retrieving all items in the list, there are filter options avaliable.
Use action: Get Items

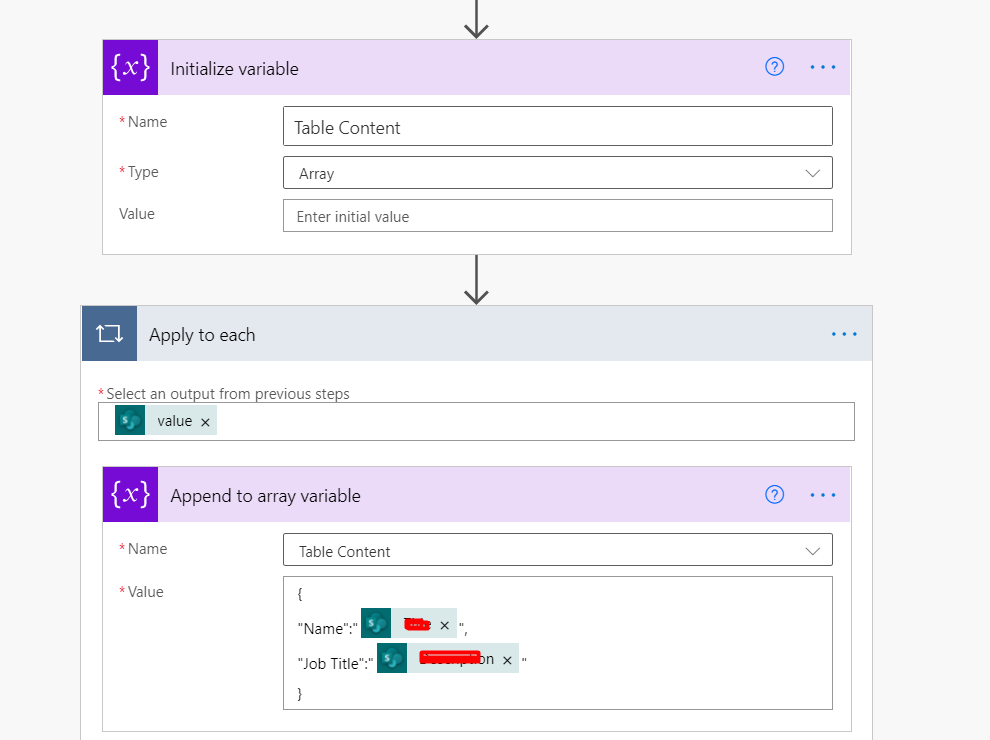
We will first initialize an array variable and then append all list values to array variable in loop.

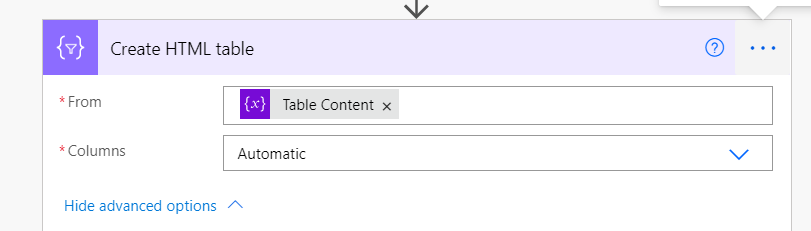
Finally we create an HTML Table from the Array.

Conclusion: As per your requirment, you can populate the values in document instead of creating HTML table. Send the HTML table or Word Document in Email.
