Custom Field Validation for Website Fields in Dynamics CRM
Dynamics 365 provides functionality to create a text field of type website field where the user can type in the website name. But out of the box, it has no validation to validate if the user is actually putting a web URL or just a text value, this can be achieved using simple JavaScript.
In this blog, let’s see how to put a validation on a website field in CRM so that users enter the correct data.
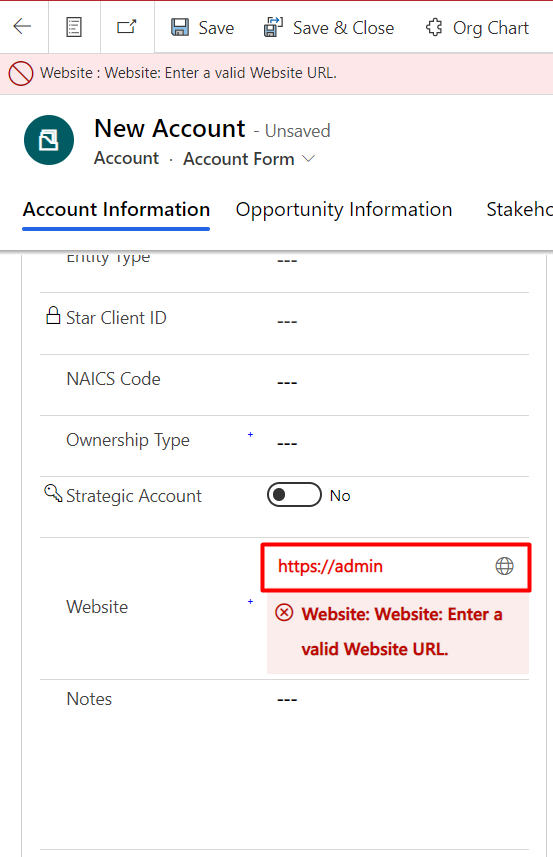
I have created a website field in CRM and here is how it looks.

Using the below javascript code you can put a validation on this website field.

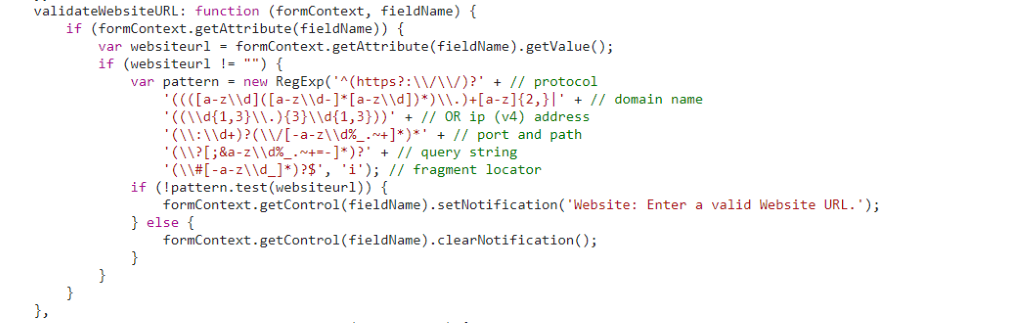
Code:
validateWebsiteURL: function (formContext, fieldName) {
if (formContext.getAttribute(fieldName)) {
var websiteurl = formContext.getAttribute(fieldName).getValue();
if (websiteurl != “”) {
var pattern = new RegExp(‘^(https?:\\/\\/)?’ + // protocol
‘((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]{2,}|’ + // domain name
‘((\\d{1,3}\\.){3}\\d{1,3}))’ + // OR ip (v4) address
‘(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*’ + // port and path
‘(\\?[;&a-z\\d%_.~+=-]*)?’ + // query string
‘(\\#[-a-z\\d_]*)?$’, ‘i’); // fragment locator
if (!pattern.test(websiteurl)) {
formContext.getControl(fieldName).setNotification(‘Website: Enter a valid Website URL.’);
} else {
formContext.getControl(fieldName).clearNotification();
}
}
}
}
I hope this helps 😉!
