Test Automation on MS Dynamics CRM using TypeScript Library
Nowadays, Test Automation is the most important requirement for any company to check Quality assurance of their product or software. There are very few tools available for Test Automation of MS Dynamics CRM.
In this blog, we are going to see how we can do Test Automation using TypeScript Library (D365-UI-Test). It is the opensource library you can edit as per requirement and if any issue is present in the repo you can create an issue on Github Repo. Florian Krönert will resolve the issue as soon as possible.
GitHub Repo Link: https://github.com/digitalFlow/D365-UI-Test
Setup and Installation:
We will use Visual Studio Code because it is a lightweight Code Editor with integrated Git support. And we will require git to clone directory, and we can do operation directly from the VS Code editor itself.
Installation Process:
First, we will be required D365-UI-Test Source Files So, we need to clone that Repo from GitHub remote GitHub Repo to Local Machine in your working project directory.
To open Terminal inside the VS Code use the keyboard shortcut
Ctrl + `
In terminal run following git command to clone the directory
git clone https://github.com/DigitalFlow/D365-UI-Test.git
Now after cloning the repo, we need to install the required Node Packages that are required to run the Project.
To Install the required Node Packages, navigate in the project directory in the VS Code and run the following command.
npm install
“npm install” command will install the required Node Packages with a specific version which will be defined in the “package.json” file. After the installation of all required packages.
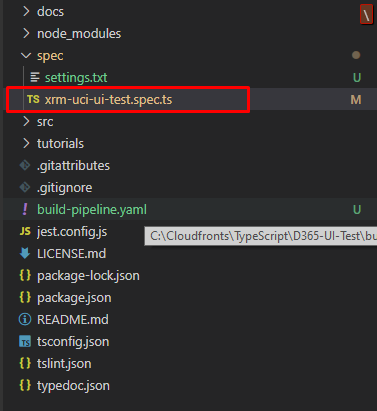
Now, we can see the sample test cases written in the “TypeScript” in “spec” Folder. To write your own test cases we need to add our test cases and run the Project. Following is the Folder structure of the D365-UI-TEST Project you will get after setup:

In the above screenshot, you will able to see the “spec” folder, we can add our own Test Cases but there are some sample test cases available for the UCI “xrm-uci-ui-test.spec.ts” which is written in TypeScript.
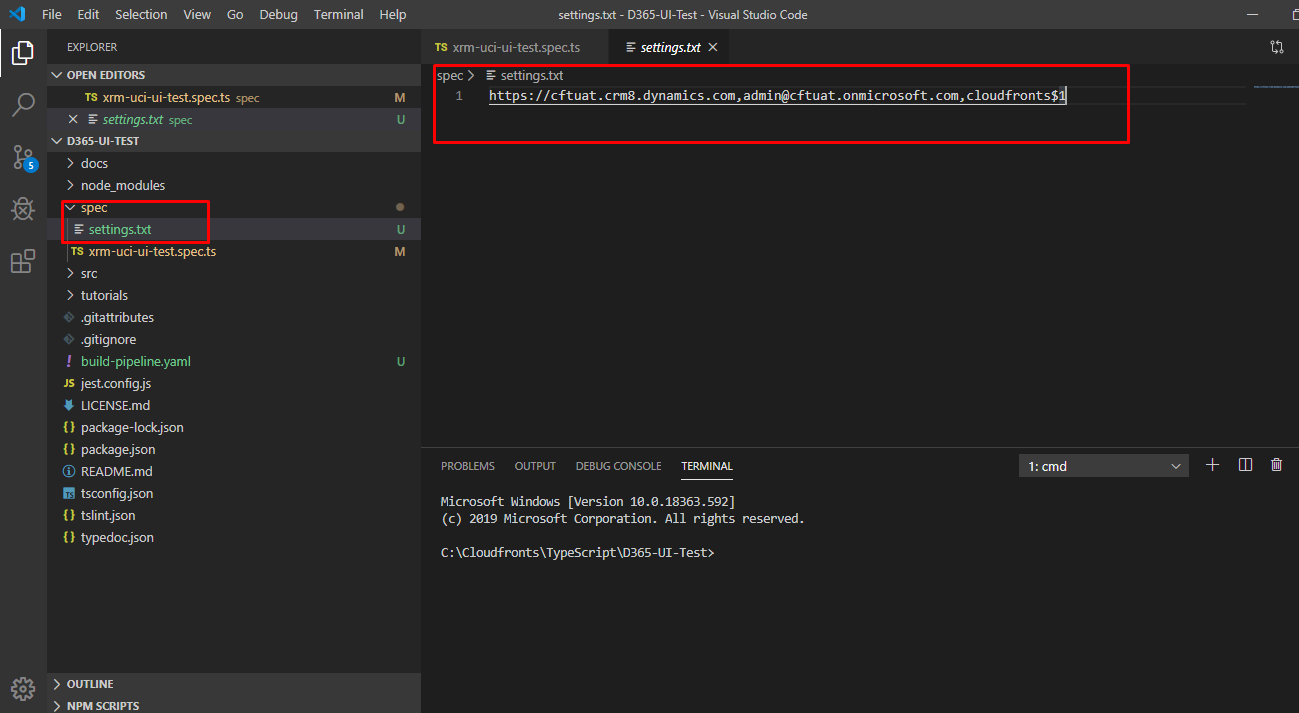
Now, we must add the settings.txt file in the folder structure so that we can pass the CRM Login Credential to the Test Case File. Or else you can directory pass credential in the Test Case itself.

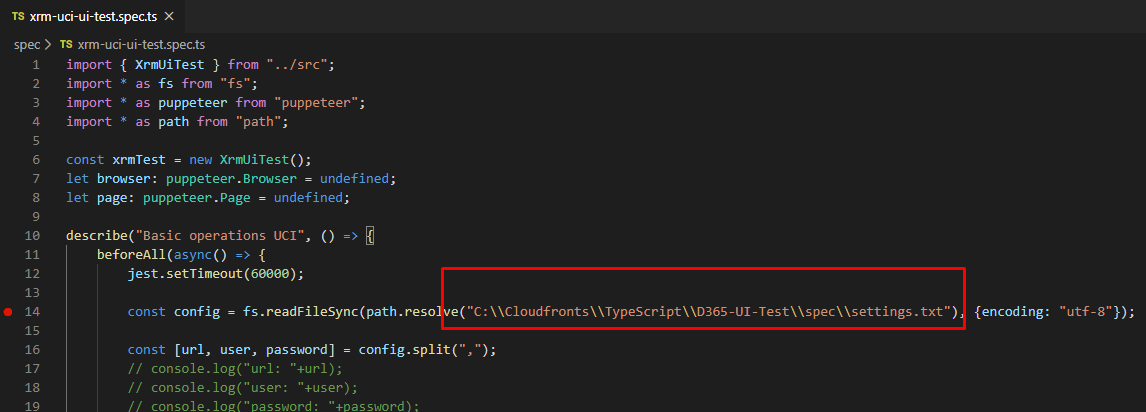
After Adding the setting file, we need to give the relative or absolute path of the Setting file as follows:

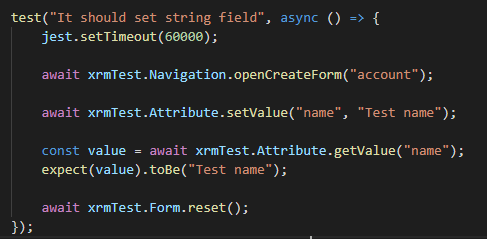
Following is a test case to login to CRM instance and created the Account Record:

To the Run the Open the Integrated Terminal to Visual Studio Code. OR Press
Ctrl + `
And Run the following command:
npm run test
It will run all the tests and show the result as to which test as passed and failed. If the test is failed, then it will show the error of why the test has failed.

Once the test is run from the terminal it will open the chromium-browser and start the test.
You can see the Documentation of the Library in GitHub or in following mentioned link:
https://digitalflow.github.io/D365-UI-Test/
